开始
总览
vrx-arco 是对 arco-design-pro-vue的组件级封装
灵感来自 @ant-design-vue/pro-layout
只是个人项目,整体较为随便,作为开发途中的经验总结,如有相似的需求,推荐copy或阅读源码,不建议将该包在实际项目中使用
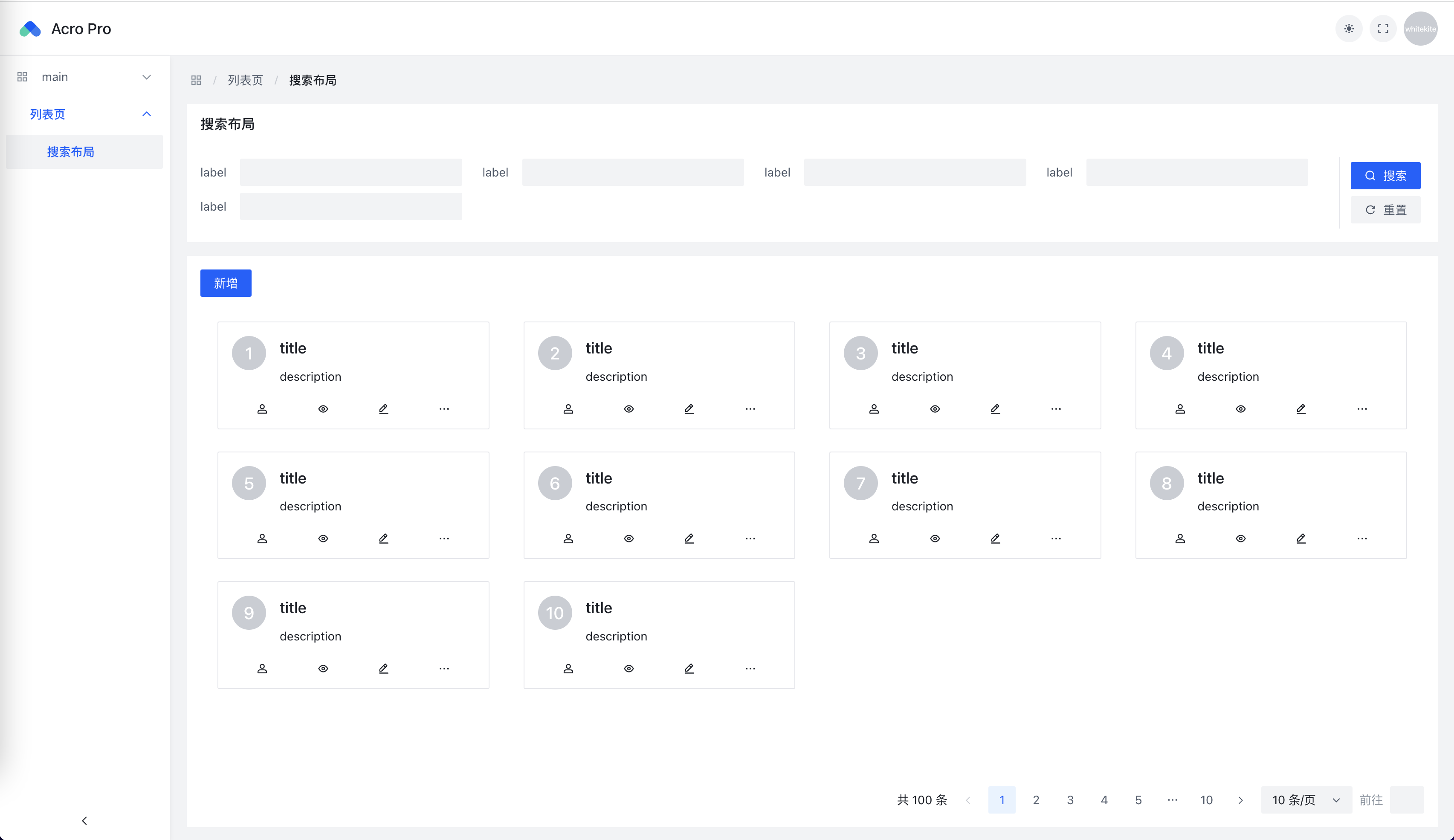
预览

安装
bash
$ npm i @vrx-arco/pro-layout @vrx-arco/pro-componentsbash
$ yarn add @vrx-arco/pro-layout @vrx-arco/pro-componentsbash
$ pnpm add @vrx-arco/pro-layout @vrx-arco/pro-componentsbash
$ bun add @vrx-arco/pro-layout @vrx-arco/pro-components样式完整导入
ts
// 导入依赖的所有 less样式
import '@vrx-arco/pro-components/arco-style'
import '@vrx-arco/pro-layout/arco-style'
// 导入依赖的所有css样式
import '@vrx-arco/pro-components/arco-style-css'
import '@vrx-arco/pro-layout/arco-style-css'
// 导入自身样式
import '@vrx-arco/pro-components/style/index.css'
import '@vrx-arco/pro-layout/style/index.css'自动导入
使用 unplugin-vue-components 对组件与样式进行自动按需导入
安装
bash
$ npm i @vrx-arco/helper -Dbash
$ yarn add @vrx-arco/helper -Dbash
$ pnpm add @vrx-arco/helper -Dbash
$ bun add @vrx-arco/helper -D使用
ts
import { VrxArcoProComponentsResolver, VrxArcoProLayoutResolver } from '@vrx-arco/helper'
import Components from 'unplugin-vue-components/vite'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
Components({
resolvers: [VrxArcoProLayoutResolver({}), VrxArcoProComponentsResolver({})],
}),
],
})