布局 ProLayout
用于快速生成 arco-pro 默认的布局
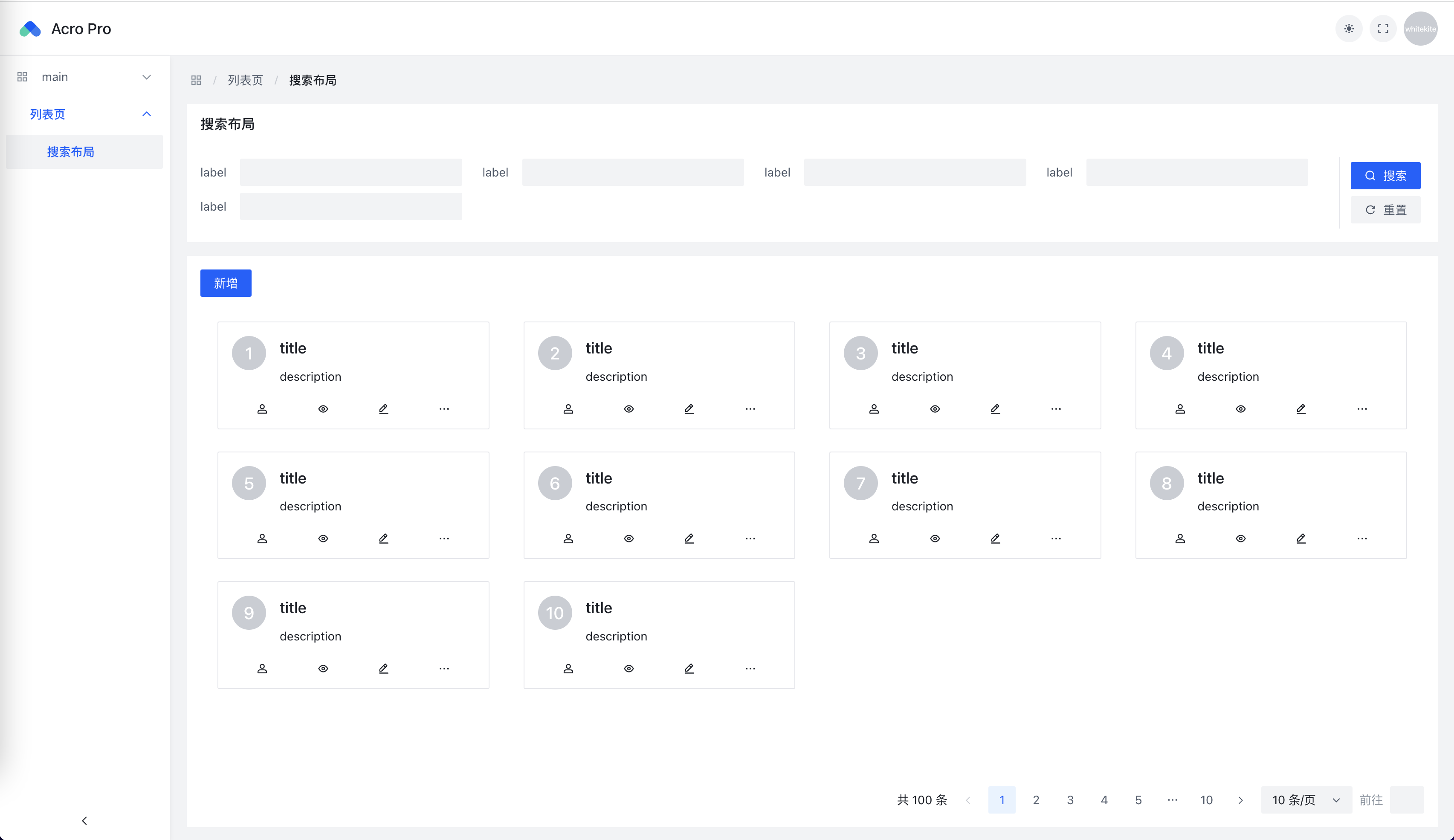
根据路由快速生成布局与菜单

vue
<script lang="ts" setup>
import { PageWrapper, ProLayout } from '@vrx-arco/pro-layout'
import { Space } from '@arco-design/web-vue'
import { AvatarDropDown, ThemeDarkLight, ToggleFullScreen } from '@vrx-arco/pro-components'
import moduleRoute from '@/router/moduleRoute'
</script>
<template>
<ProLayout :menus="moduleRoute">
<template #headerToolbox>
<Space>
<ThemeDarkLight />
<ToggleFullScreen />
<AvatarDropDown username="whitekite" :dropdown="[{ value: 'logout', title: '登出' }]" />
</Space>
</template>
<PageWrapper> 测试</PageWrapper>
</ProLayout>
</template>API
<pro-layout> Props
<pro-layout> Slots
提示
菜单名称根据路由配置信息中的 meta.title 生成
菜单图标根据路由配置信息中的 meta.icon 生成
配置 meta.hidden 可使菜单在生成时忽略这部分路由
配置 meta.list 可使菜单在生成时忽略所有子路由菜单,并将子路由第一项 name 作为 菜单 name
meta.list主要适用于 列表需要显示于菜单,新增/编辑/详情页隐藏于菜单的场景